使用yuicompressor压缩js和css文件的两种方式
在教你八步提高网站的访问速度 和 记一次优化网站首页加载速度的过程这两篇文章中,曾介绍过关于网站优化方面的方式和方法,其中之一就是介绍了通过合并并压缩js和css文件以达到减少带宽压力、提高页面加载速度的方法,同时还能对网站资源达到一定的保护作用。
那么,涉及到文件压缩、混淆,又有那些好的方法呢?其中之一就是通过一些在线压缩工具手动压缩,另一种就是通过插件自己压缩。今天就主要介绍一款专门用来压缩js和css文件的小插件:YUI Compressor,这个小工具也是目前多个文件压缩平台上已经集成了的压缩方式。
最最主要的是YUI Compressor是用Java语言开发的,并且是开源的(开源地址)!ps:感谢开源界的各位大牛!
说一千,到一万,总归要介绍具体怎么使用。
使用方式
先看YUI Compressor的使用说明(本文只罗列几个常用的、重要的属性,其他详细属性请参考官方文档)
Usage: java -jar yuicompressor-x.y.z.jar [options] [input file]
Global Options
--type <js|css> Specifies the type of the input file
--charset <charset> Read the input file using <charset>
-o <file> Place the output into <file> or a file pattern.
Defaults to stdout.
JavaScript Options
--nomunge Minify only, do not obfuscate
--preserve-semi Preserve all semicolons
--disable-optimizations Disable all micro optimizations
全局配置项:--type : 指定带压缩的文件类型,可选项为js或者css--charset : 指定读取文件的编码格式--o : 将压缩内容输出到指定文件
JavaScript配置项:--nomunge : 带此参数表示只压缩不混淆--preserve-semi : 带刺参数表示保留所有分号
命令行压缩js和css文件
根据文档介绍,已经知道了具体怎么使用, 那么接下来就以DBlog开源项目为例,演示该工具的具体用法。
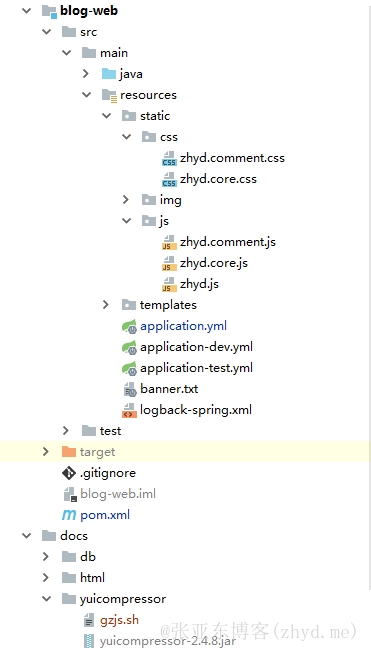
先看一下项目结构
我们需要将src/main/resources/static/js下的文件和src/main/resources/static/css下的文件分别压缩成一个单独的文件,暂定为zhyd.min.js和zhyd.min.css吧,然后在gzjs.sh中编写代码:
# -------------- start package javascript --------------
cat ../../blog-web/src/main/resources/static/js/zhyd.core.js > zhyd.all.js
cat ../../blog-web/src/main/resources/static/js/zhyd.js >> zhyd.all.js
cat ../../blog-web/src/main/resources/static/js/zhyd.comment.js >> zhyd.all.js
java -jar yuicompressor-2.4.8.jar zhyd.all.js -o ../../blog-web/src/main/resources/static/js/zhyd.min.js --charset utf-8 --type js --nomunge
rm -f zhyd.all.js
# -------------- start package css --------------
cat ../../blog-web/src/main/resources/static/css/zhyd.core.css > zhyd.all.css
cat ../../blog-web/src/main/resources/static/css/zhyd.comment.css >> zhyd.all.css
java -jar yuicompressor-2.4.8.jar zhyd.all.css -o ../../blog-web/src/main/resources/static/css/zhyd.min.css --charset utf-8 --type css
rm -f zhyd.all.css
ps:代码中涉及到一个小知识点就是> 和 >> 的区别,简单讲就是>表示覆盖,>>表示追加
上面代码的意思就是:首先将static/js目录下的js文件按照顺序依次添加到zhyd.all.js文件中(此步未压缩只是进行了合并),然后通过yui将zhyd.all.js文件中的内容压缩后输出到zhyd.min.js文件中(注:因为指定了--nomunge所以js代码只是被简单的合并了,并没有被混淆)。另,css的代码与js类型,不做赘述。
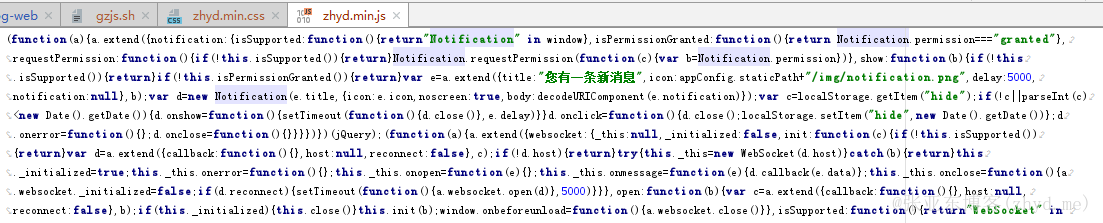
接下来,看一下zhyd.min.js和zhyd.min.css中的内容

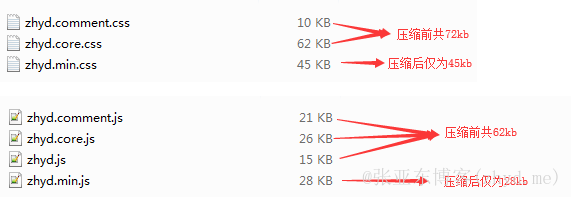
再来对比下压缩前后的文件大小
从上图可以看到,css文件压缩后的体积仅为压缩前的60%多,而js文件压缩后的体积则只为压缩前的45%,压缩比还是很可观的。
另外,压缩js时,去掉--nomunge属性使用混淆功能后的zhyd.min.js只有25kb,要比不混淆的少了3kb。另附混淆后的js
到此为止,通过命令行的方式压缩js和css文件已经介绍完毕。那么这时候可能会有同学问了:有没有能直接集成到项目中的方法?这样我就不用每次手动执行了,最好是那种一次配置,终身可用的办法。
我想说,同学,你很皮哦~~~

显而易见,一定是有办法的,要不我也不在这瞎bb了。↓↓↓↓↓↓↓继续往下看↓↓↓↓↓↓↓
Maven集成YUI
还是拿DBlog开源项目为例,演示如何在maven中集成YUI Compressor。
第一步、添加maven插件
<plugin>
<groupId>net.alchim31.maven</groupId>
<artifactId>yuicompressor-maven-plugin</artifactId>
<executions>
<execution>
<goals>
<goal>compress</goal>
</goals>
</execution>
</executions>
<configuration>
<!-- 读取js,css文件采用UTF-8编码 -->
<encoding>UTF-8</encoding>
<!-- 不显示js可能的错误 -->
<jswarn>false</jswarn>
<!-- 若存在已压缩的文件,会先对比源文件是否有改动 有改动便压缩,无改动就不压缩 -->
<force>false</force>
<!-- 在指定的列号后插入新行 -->
<linebreakpos>-1</linebreakpos>
<!-- 压缩之前先执行聚合文件操作 -->
<preProcessAggregates>true</preProcessAggregates>
<!-- 压缩后保存的文件后缀:true=无后缀 ,false=有后缀-min -->
<nosuffix>true</nosuffix>
<!-- 源目录,即需压缩的根目录 -->
<sourceDirectory>src/main/resources/static</sourceDirectory>
<!-- 目标输出目录 -->
<outputDirectory>target/classes/static</outputDirectory>
<!-- 压缩js和css文件 -->
<includes>
<include>**/*.js</include>
<include>**/*.css</include>
</includes>
<!-- 以下目录和文件不会被压缩 -->
<excludes>
<exclude>**/*.min.js</exclude>
<exclude>**/*.min.css</exclude>
</excludes>
</configuration>
</plugin>
第二步、配置resources节点(重要)
这一步很重要,具体会在下面介绍到。
<resources>
<resource>
<filtering>true</filtering>
<directory>src/main/resources</directory>
<includes>
<include>templates/**</include>
<include>static/img/**</include>
<include>*.yml</include>
<include>*.txt</include>
<include>*.xml</include>
</includes>
</resource>
</resources>
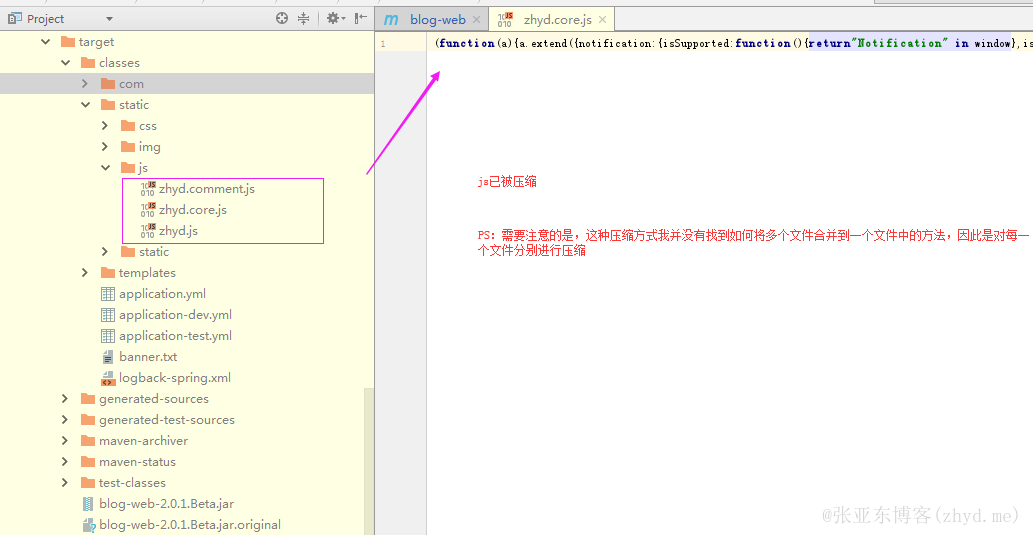
配置完成后,执行package操作,然后先去target目录下看一看编译后的文件
第三步、打包测试
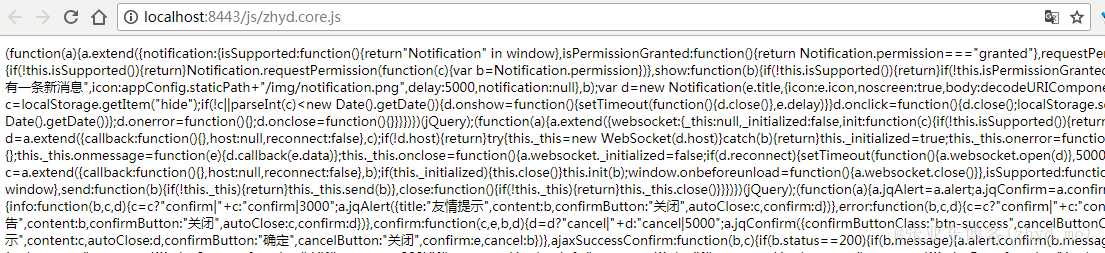
可以看到,js文件已被压缩(css就不看了,一样是被压缩过的),此时再去运行下jar包,看看jar包中实际的js文件有没有没压缩。
OK,到此为止,使用Maven方式压缩完成。
最好针对第二步的resources节点做下单独介绍,首先,如果不配置该节点的话,执行mvn package后,js文件“并不会”被压缩。
有同学会问为什么“并不会”三个字要加引号? 我只能说:好问题!一下就问到点子上了!
首先,使用yuicompressor-maven-plugin插件后,js和css文件确实被压缩了(可以将outputDirectory配置到其他目录后查看输出文件),但最后为什么被还原到未压缩之前的内容了呢?那是因为yuicompressor-maven-plugin先将压缩后的文件编译到classes目录下,然后spring-boot-maven-plugin插件在编译打包jar的时候,又将原js和css文件重新编译(未压缩的原文件)了一份到classes目录下,所以就造成了打包后的js和css出现没有被压缩的问题。
那么通过resources节点指定了项目的资源文件,编译文件时则只会将resources中include指定的资源文件输出到classes目录中,这样就不会造成上面所说的覆盖问题了!
综上所述:上面这段都是我猜的!!!
另外,在参考资料中的(注1)和(注2)两篇文章中,就resources节点中include和exclude节点存在冲突的情况下优先以谁为准的问题,注1认为以include为准,注2认为要以exclude为准,在我本地测试的结果是以exclude为准的,所以我认同注2的观点。之所以两篇文章都列出来,是因为注1文章内容还不错。

最后有一点一定要注意:配置完成后,或者说文件压缩完成后,一定要在本地测一下!!!一定要测!!!一定要测!!!
老表!还等啥, 赶紧去试试吧!!!
参考资料
- 本文标签: Maven yuicompressor
- 本文链接: https://zhyd.me/article/114
- 版权声明: 本文由张亚东原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权













