【安利】这应该是史上最全的整合第三方登录的开源库
前言

给大家安利一款开源的工具库JustAuth(地址见本文底部),这或许也是史上最全的整合第三方登录的工具,目前已支持Github、Gitee、微博、钉钉、百度、CSDN、Coding、腾讯云开发者平台和OSChina登录,后续会集成QQ(因为qq的开发者认证太xx,所以搁置了)、微信登陆和支付宝登录。
Login, so easy!
- 方便
- 快捷
为什么要开发这个东西?
现在的网站、个人博客数量越来越多,而登录又是博客网站的一大功能。但如果去开发一个完整的登录功能,却又不是那么容易,需要考虑时间和人力成本,同时还要考虑功能的复杂性,避免用户因为登录/注册流程的复杂性而选择离开。这个复杂性就涉及到具体的验证方式(短信验证、邮箱验证或者人机验证),每一种验证方式都会或多或少的增加用户的操作成本。而“第三方登录”则可以避开以上问题,因为第三方登录的方便性和快捷性,能够降低用户的注册、登录成本,方便快速实现登录或者注册,从而减少由于本地登录的繁琐性而造成的隐形用户流失,提供用户的转化率。同时还能减轻己方系统的复杂性,不用单独去设计、维护一套用户系统。
综上所述,简单归纳后就是:
- 方便用户快捷登录,减少用户的操作复杂性,降低用户的登录流失率
- 保护用户的隐私(第三方登录授权的用户信息只是基本的用户信息,不涉及私密信息)
- 减少系统的维护成本
有什么用处?
让登录变得更简单!可以快速的实现诸如Github、Gitee、微博、钉钉、百度、CSDN、Coding、腾讯云开发者平台和OSChina第三方平台的授权登录。

怎么用?
简单!统共分三步:
第一步,把冰箱门打开...
咳咳,窜台了...
该工具使用起来十分简单,统共分三步...
- 申请注册第三方平台的开发者账号
- 创建第三方平台的应用,获取配置信息(id, secret, callbackUrl)
- 使用该工具实现授权登陆
本文以Gitee网站为例,讲解简单的操作流程:
- 注册Gitee账号:https://gitee.com。如果已有则忽略该步骤,直接进入第二步。
- 创建第三方应用
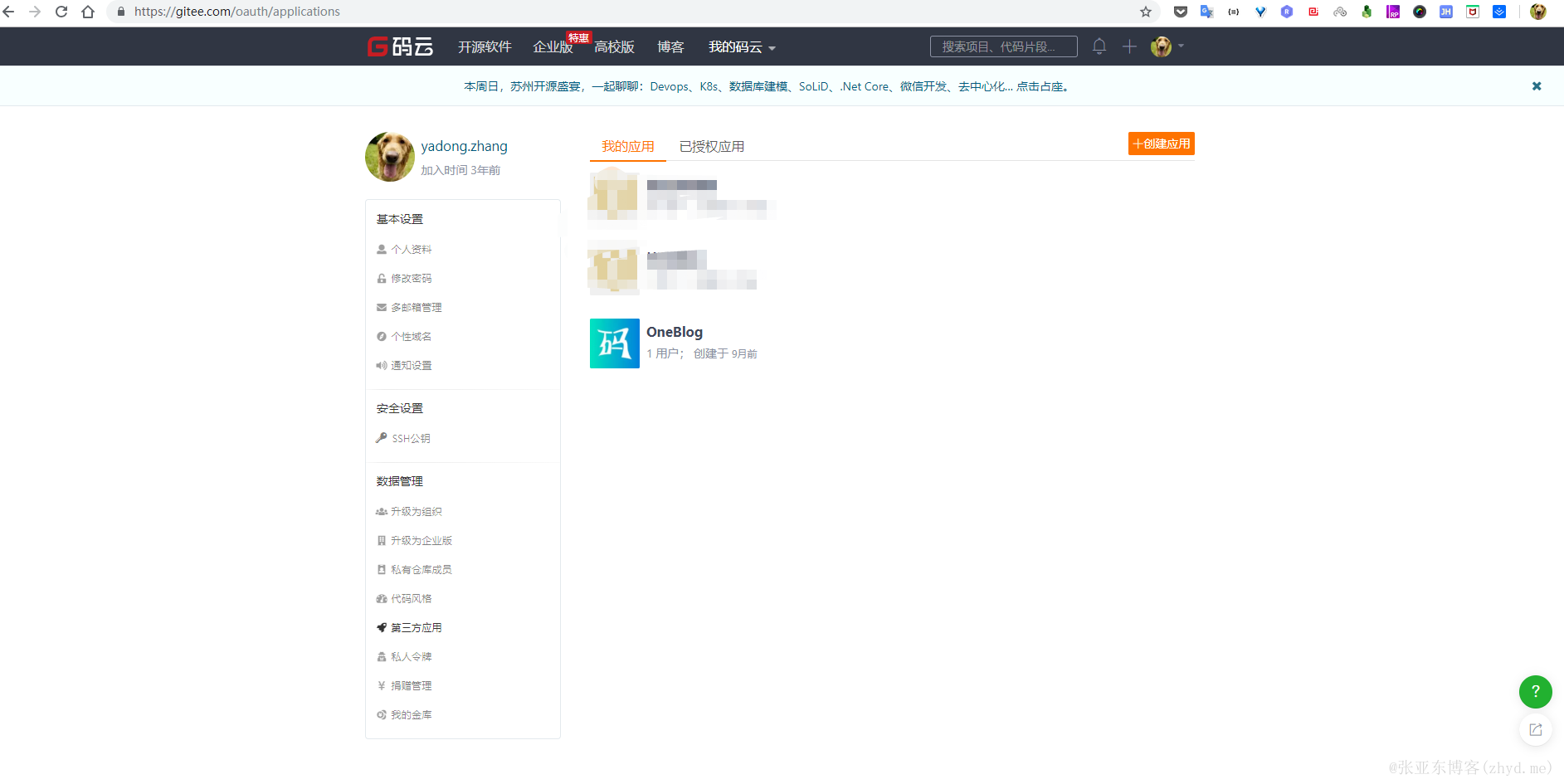
进入第三方应用页面(https://gitee.com/oauth/applications)

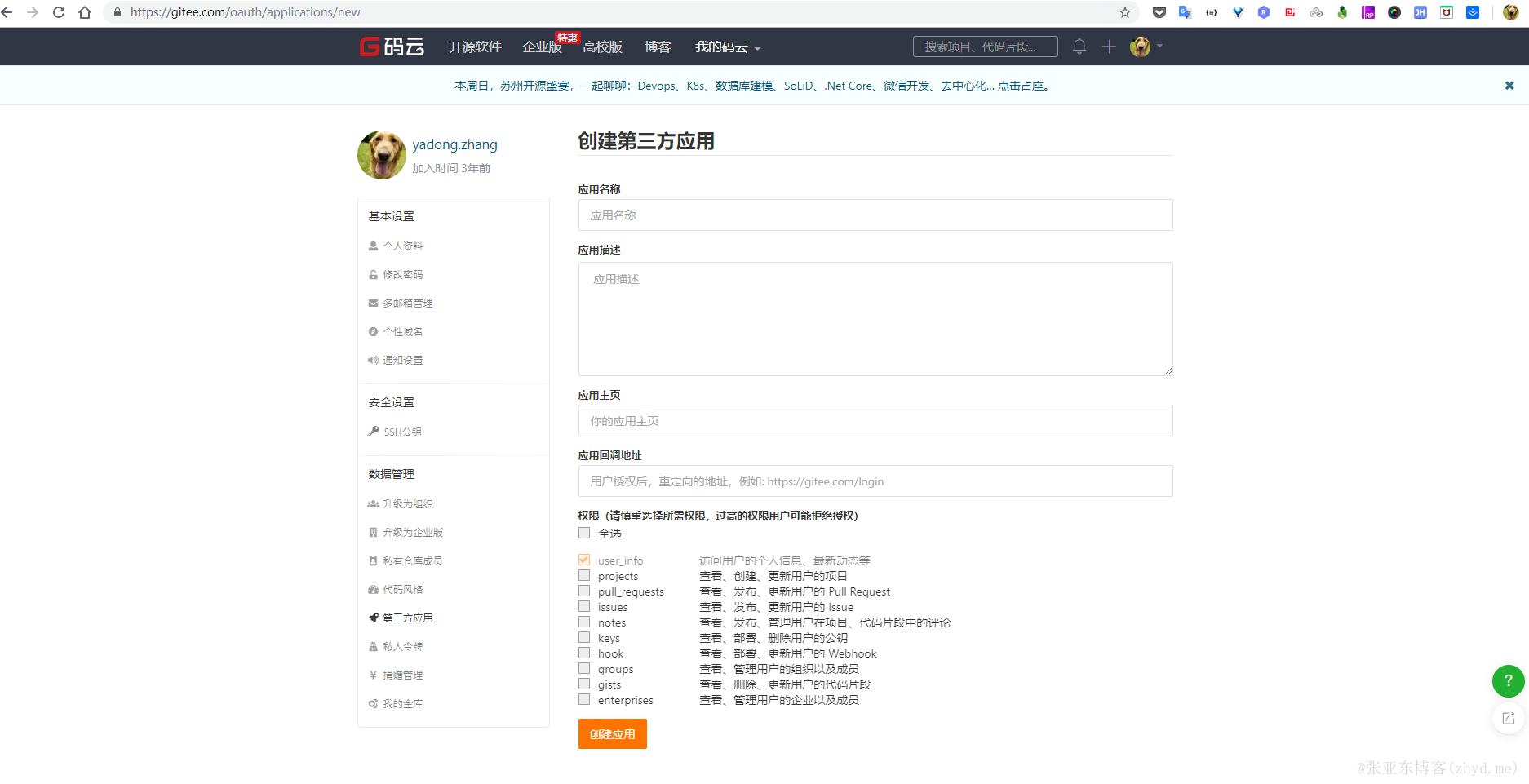
创建应用

应用名称 一般填写自己的网站名称即可应用描述 一般填写自己的应用描述即可应用主页 填写自己的网站首页地址应用回调地址 重点,该地址为用户授权后需要跳转到的自己网站的地址,默认携带一个code参数权限 根据页面提示操作,默认勾选第一个就行。
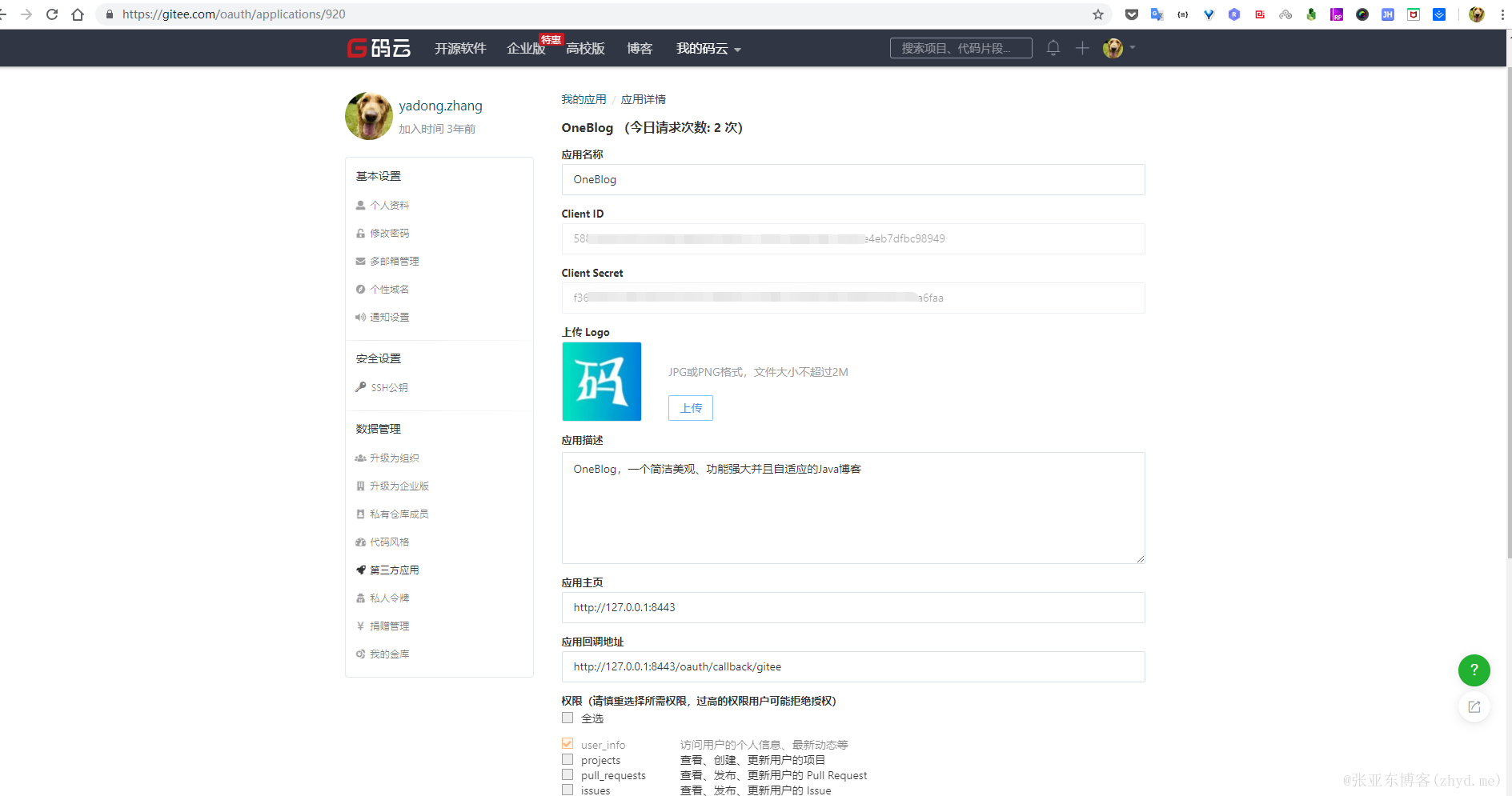
以上信息输入完成后,点击确定按钮创建应用。创建完成后,点击进入应用详情页,可以看到应用的密钥等信息

copy以下三个信息:Client ID、Client Secret和应用回调地址。
- 使用JustAuth实现授权登陆
创建授权request
AuthRequest authRequest = new AuthGiteeRequest(AuthConfig.builder()
.clientId("Client ID")
.clientSecret("Client Secret")
.redirectUri("应用回调地址")
.build());
生成授权地址
authRequest.authorize()
生成授权地址后,可以直接redirect到授权页面。
授权完成后,进行登录
// code为用户授权后回调回本地系统时携带的参数,不可重复利用
AuthResponse response = authRequest.login(code);
response数据结构如下:
{
"code": 0,
"msg": null,
"data": {
"username": "yadong.zhang",
"avatar": "https://avatar.gitee.com/uploads/99/784199_yadong.zhang.png?1462325358",
"blog": "https://www.zhyd.me",
"nickname": "yadong.zhang",
"company": null,
"location": "{\"address\":\"北京市朝阳区管委会\",\"province\":\"北京市\",\"city\":\"朝阳区\",\"name\":\"\",\"tel\":\"\",\"comment\":\"\",\"zip_code\":\"\"}",
"email": "yadong.zhang0415@gmail.com",
"remark": "一个北漂的程序员。",
"gender": null,
"source": "GITEE",
"accessToken": "277c24a57539e3f0643eb9cf8855ca4c"
}
}
到此为止,一个登录功能就算完成了!是不是 So easy?
最后,附上上面的小例子的整合版代码:
import me.zhyd.oauth.config.AuthConfig;
import me.zhyd.oauth.request.AuthGiteeRequest;
import me.zhyd.oauth.request.AuthRequest;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@RestController
@RequestMapping("/oauth")
public class RestAuthController {
@RequestMapping("/render")
public void renderAuth(HttpServletResponse response) throws IOException {
AuthRequest authRequest = getAuthRequest();
response.sendRedirect(authRequest.authorize());
}
@RequestMapping("/callback")
public Object login(String code) {
AuthRequest authRequest = getAuthRequest();
return authRequest.login(code);
}
@RequestMapping("/revoke/{token}")
public Object revokeAuth(@PathVariable("token") String token) throws IOException {
AuthRequest authRequest = getAuthRequest();
return authRequest.revoke(token);
}
private AuthRequest getAuthRequest() {
return new AuthGiteeRequest(AuthConfig.builder()
.clientId("Client ID")
.clientSecret("Client Secret")
.redirectUri("应用回调地址")
.build());
}
}
代码中包含revoke操作(取消授权),但是并不是每个平台都支持revoke操作,所以本文对该功能不做过多介绍。
更多api,请参考原项目文档,项目地址
关注我的公众号

- 本文标签: 开源软件 JustAuth
- 本文链接: https://zhyd.me/article/127
- 版权声明: 本文由张亚东原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权













