JustAuth使用教程:实现Github授权登录
前言
上次给大家安利的一款开源的第三方授权登陆的工具库,到目前为止码云已获得,Github上也已经有40多个start了。
在项目上线第一天就被码云列为推荐项目,且到目前为止,三天内都位列日和周排行榜第一名。

这个项目取名JustAuth,如您所见,就像它的名字一样,这仅仅是一个第三方授权登录的工具类库,仅此而已。
本文会总结一下如何使用Github实现授权登录
接入流程
这个开源库的接入流程就如上篇文章[链接]所说,总共分三步,并且所有平台目前的接入流程都是按照这三步操作。
- 申请注册第三方平台的开发者账号
- 创建第三方平台的应用,获取配置信息(id, secret, callbackUrl)
- 使用该工具实现授权登陆
实际操作
注:开发者文档:https://developer.github.com/
1.注册Github账号
https://github.com/。如果已有则忽略该步骤,直接进入第二步。
2.创建第三方应用
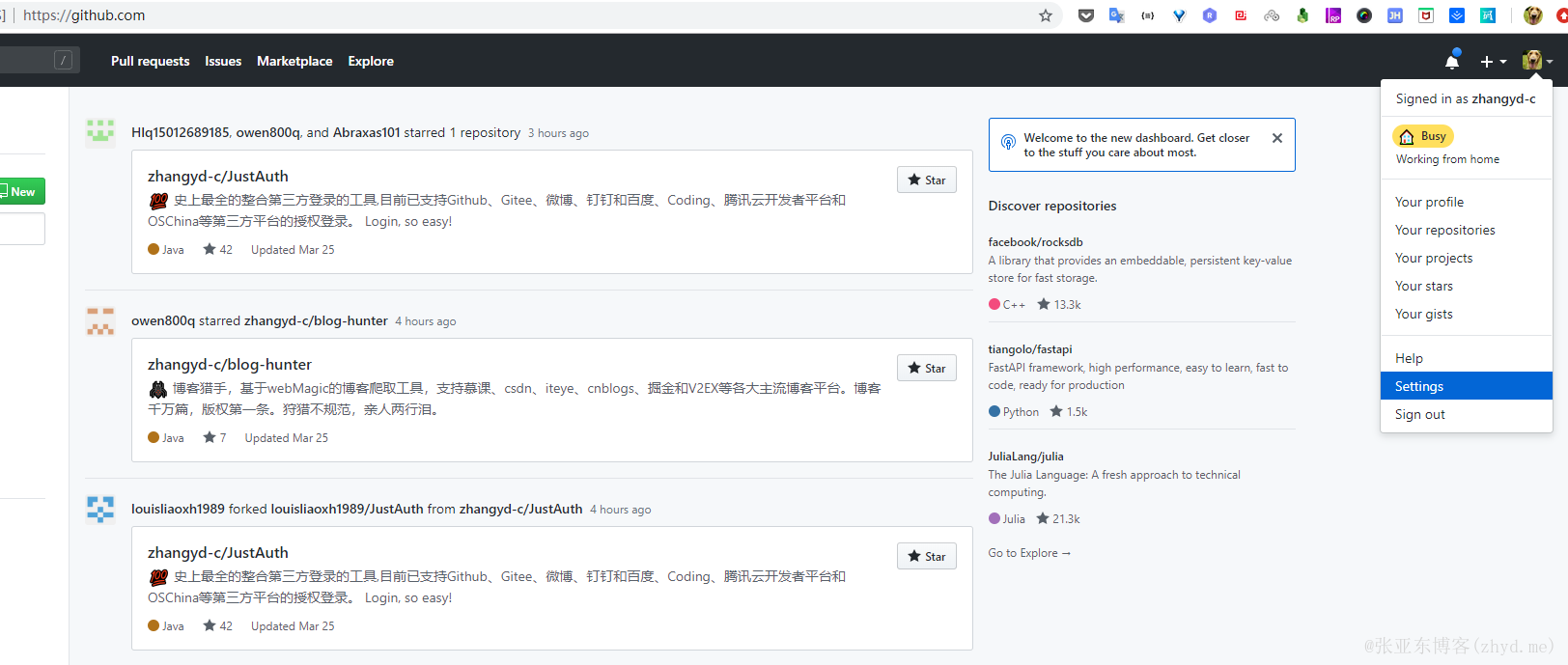
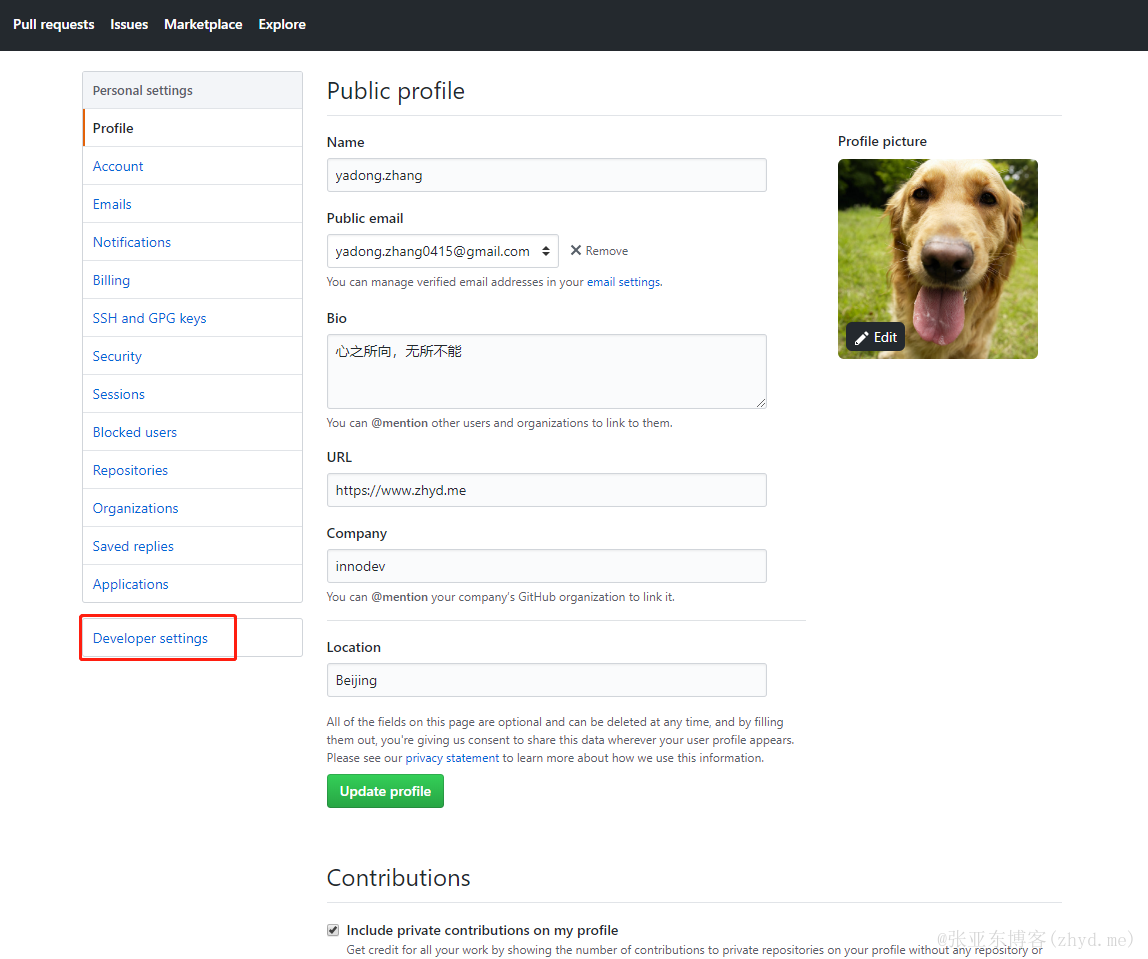
进入通过右上角进入个人设置页:https://github.com/settings/profile
然后进入第三方应用页面:https://github.com/settings/developers
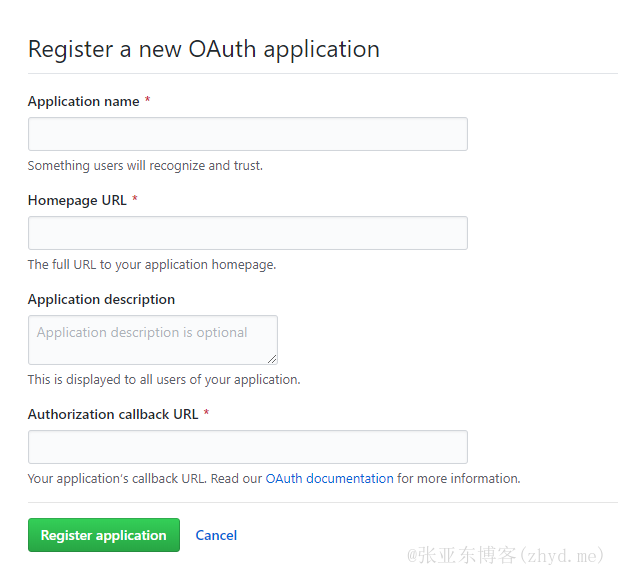
在应用管理页面,选择OAuth App,然后点击右上方的New OAuth App按钮进入新建应用页面

Application name 一般填写自己的网站名称即可Application description 一般填写自己的应用描述即可Homepage URL 填写自己的网站首页地址Authorization callback URL 重点,该地址为用户授权后需要跳转到的自己网站的地址,默认携带一个code参数
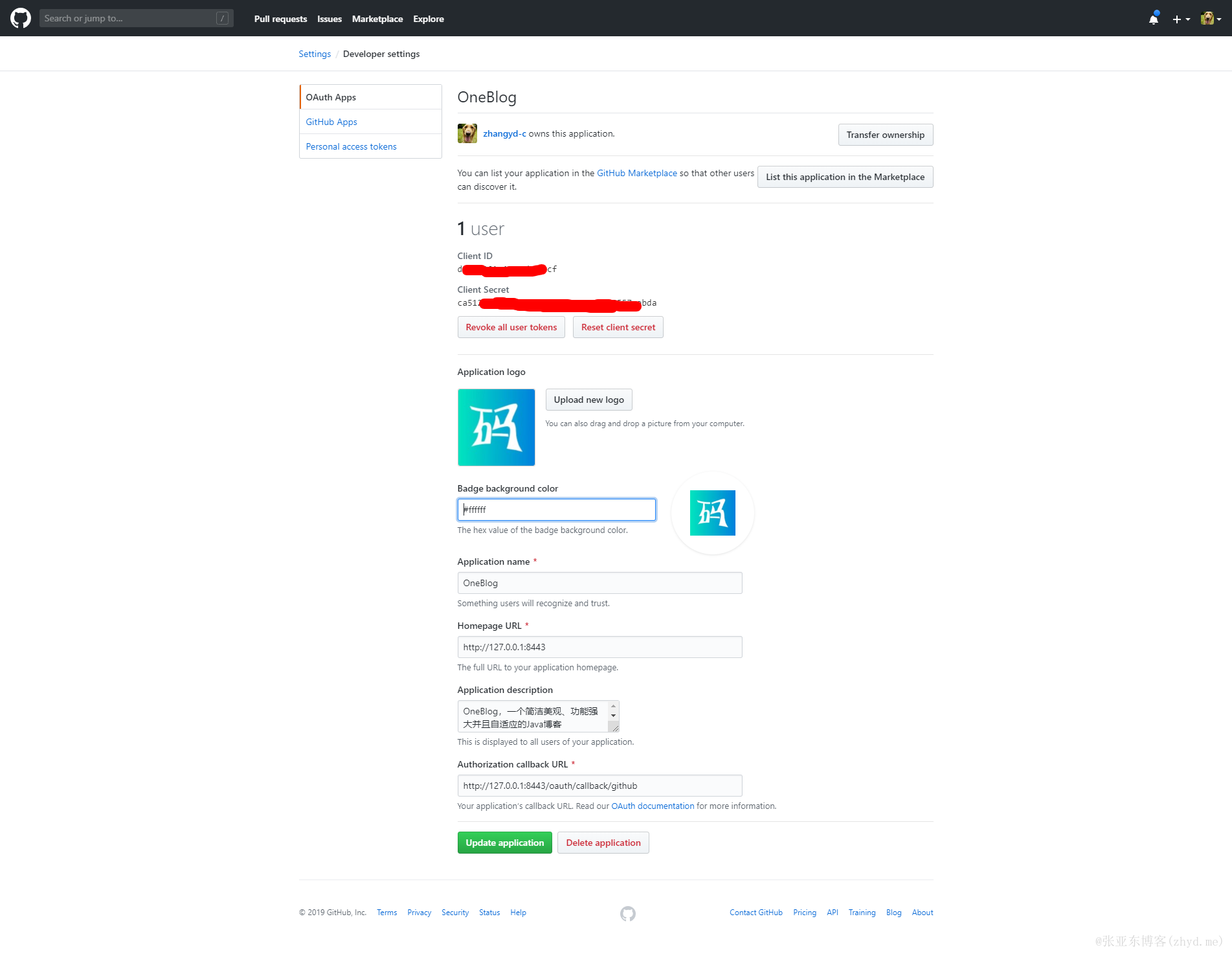
以上信息输入完成后,点击下方绿色的Register applaction按钮创建应用。创建完成后,点击进入应用详情页,可以看到应用的密钥等信息

copy以下三个信息:Client ID、Client Secret和Authorization callback URL。
3.使用JustAuth实现授权登陆
创建授权request
AuthRequest authRequest = new AuthGithubRequest(AuthConfig.builder()
.clientId("Client ID")
.clientSecret("Client Secret")
.redirectUri("Authorization callback URL")
.build());
生成授权地址
authRequest.authorize()
生成授权地址后,可以直接redirect到授权页面。
授权完成后,进行登录
// code为用户授权后回调回本地系统时携带的参数,不可重复利用
AuthResponse response = authRequest.login(code);
response数据结构如下:
{
"code": 0,
"msg": null,
"data": {
"username": "zhangyd-c",
"avatar": "https://avatars3.githubusercontent.com/u/12689082?v=4",
"blog": "https://www.zhyd.me",
"nickname": "yadong.zhang",
"company": "innodev",
"location": "Beijing",
"email": "yadong.zhang0415@gmail.com",
"remark": "心之所向,无所不能",
"gender": null,
"source": "GITHUB",
"accessToken": "f00969002de1a7b4bf411c39d917dab657c9ee5fd"
}
}
到此为止,Github授权登录功能就算完成了!
最后,附上上面的小例子的整合版代码:
import me.zhyd.oauth.config.AuthConfig;
import me.zhyd.oauth.request.AuthGithubRequest;
import me.zhyd.oauth.request.AuthRequest;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@RestController
@RequestMapping("/oauth")
public class RestAuthController {
@RequestMapping("/render/github")
public void renderAuth(HttpServletResponse response) throws IOException {
AuthRequest authRequest = getAuthRequest();
response.sendRedirect(authRequest.authorize());
}
@RequestMapping("/callback/github")
public Object login(String code) {
AuthRequest authRequest = getAuthRequest();
return authRequest.login(code);
}
private AuthRequest getAuthRequest() {
return new AuthGithubRequest(AuthConfig.builder()
.clientId("Client ID")
.clientSecret("Client Secret")
.redirectUri("Authorization callback URL")
.build());
}
}
更多api,请参考原项目文档,项目地址
关注我的公众号

- 本文标签: 开源软件 JustAuth
- 本文链接: https://zhyd.me/article/128
- 版权声明: 本文由张亚东原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权













